DateTimePicker
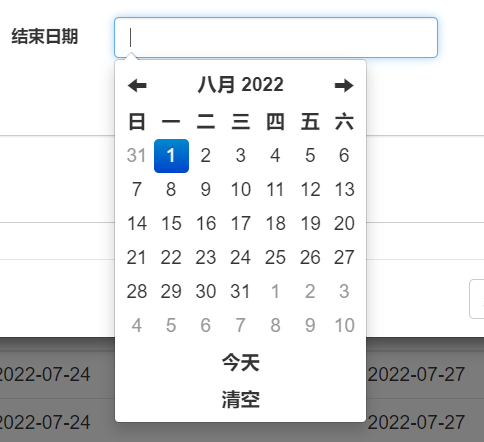
图形化日历时间日期选择器
DateTimePicker是基于JQuery的时间日期选择插件。只需要2行代码,即可轻松实现网页图形化日期时间选择器。
datatimepicker软件包下载地址:https://www.datetimepicker.cn/download/
有一个编辑框
<body>
<input id="myDate" type="text" readonly>
</body>然后按顺序引入相关css和js
jquery依赖
bootstrap框架
dataTimePicker插件
<%-- jquery--%>
<script type="text/javascript" src="jquery/jquery-1.11.1-min.js"></script>
<%-- bootstrapk框架--%>
<link rel="stylesheet" href="jquery/bootstrap_3.3.0/css/bootstrap.min.css">
<script type="text/javascript" href="jquery/bootstrap_3.3.0/js/bootstrap.min.js"></script>
<%-- bootstrap datetimepicker插件--%>
<link rel="stylesheet" href="jquery/bootstrap-datetimepicker-master/css/bootstrap-datetimepicker.min.css">
<script type="text/javascript" src="jquery/bootstrap-datetimepicker-master/js/bootstrap-datetimepicker.js"></script>
<script type="text/javascript" src="jquery/bootstrap-datetimepicker-master/locale/bootstrap-datetimepicker.zh-CN.js"></script>在页面加载完成后注册插件
<script type="text/javascript">
$(function (){
//当容器加载完成,对容器调用工具函数
$("#myDate").datetimepicker({
language:'zh-CN', //语言
format:'yyyy-mm-dd', //日期格式
minView:'month', //最小精度
autoclose:'true', //默认值false,当选择一个日期之后是否立即关闭此日期时间选择器。
initData:new Date(), //默认时间
todayBtn:'ture', //是否显示选择当前时间按钮
clearBtn:'true' //是否显示清空按钮
});
})完整代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String basePath=request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+request.getContextPath()+"/";
%>
<html>
<head>
<base href="<%=basePath%>">
<meta charset="UTF-8">
<%-- jquery--%>
<script type="text/javascript" src="jquery/jquery-1.11.1-min.js"></script>
<%-- bootstrapk框架--%>
<link rel="stylesheet" href="jquery/bootstrap_3.3.0/css/bootstrap.min.css">
<script type="text/javascript" href="jquery/bootstrap_3.3.0/js/bootstrap.min.js"></script>
<%-- bootstrap datetimepicker插件--%>
<link rel="stylesheet" href="jquery/bootstrap-datetimepicker-master/css/bootstrap-datetimepicker.min.css">
<script type="text/javascript" src="jquery/bootstrap-datetimepicker-master/js/bootstrap-datetimepicker.js"></script>
<script type="text/javascript" src="jquery/bootstrap-datetimepicker-master/locale/bootstrap-datetimepicker.zh-CN.js"></script>
<title>演示bs_datetimepicker插件</title>
<script type="text/javascript">
$(function (){
//当容器加载完成,对容器调用工具函数
$("#myDate").datetimepicker({
language:'zh-CN', //语言
format:'yyyy-mm-dd', //日期格式
minView:'month', //最小精度
autoclose:'true', //默认值false,当选择一个日期之后是否立即关闭此日期时间选择器。
initData:new Date(), //默认时间
todayBtn:'ture', //是否显示选择当前时间按钮
clearBtn:'true' //是否显示清空按钮
});
})
</script>
</head>
<body>
<input type="text" id="myDate" readonly>
</body>
</html>
0